Artigo escrito em colaboração com Isabela Aguilar
O pacote Esquisse permite criar gráficos com o pacote ‘ggplot2’ de maneira interativa, possibilitando funcionalidades como arrastar e soltar para mapear suas variáveis.
É possível visualizar rapidamente seus dados, exportá-los como ‘PNG’ ou ‘PowerPoint’ e recuperar o código para reproduzir o gráfico.
Instalando o pacote Esquisse
install.packages("esquisse")Pacotes utilizados
library(esquisse)
library(ggplot2)Iniciando o pacote Esquisse
Existem algumas formas de inicializar o pacote utilizando a função “esquisser()”
esquisser()esquisser(viewer = "browser")esquisser(viewer = "pane")Aplicação prática
Interface gráfica
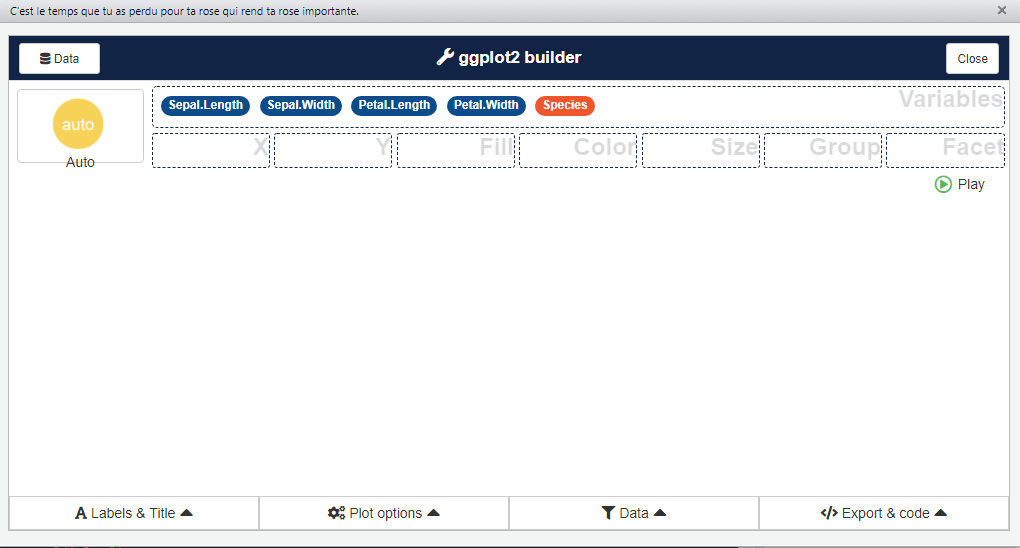
esquisser(iris)O pacote disponibiliza a interface abaixo. Passando como parâmetro na função o conjunto de dados Iris, a interface retorna as variáveis contidas na base de dados, sendo possível assim a sua manipulação posteriormente.
Note que as cores das variáveis fazem referência aos seus respectivos tipos. Sendo que, no exemplo abaixo temos quatro variáveis quantitativas e uma qualitativa.

O sistema de “arrastar e soltar” para a criação de gráficos torna o processo extremamente simples.
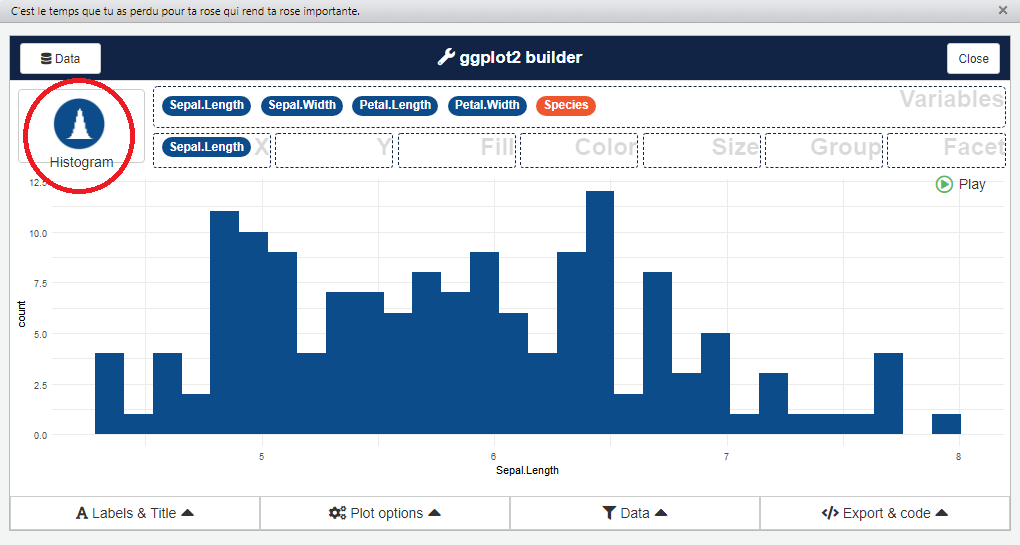
Selecionando uma das variáveis quantitativas no eixo X, automaticamente é sugerida como melhor visualização o histograma, conforme a figura abaixo:

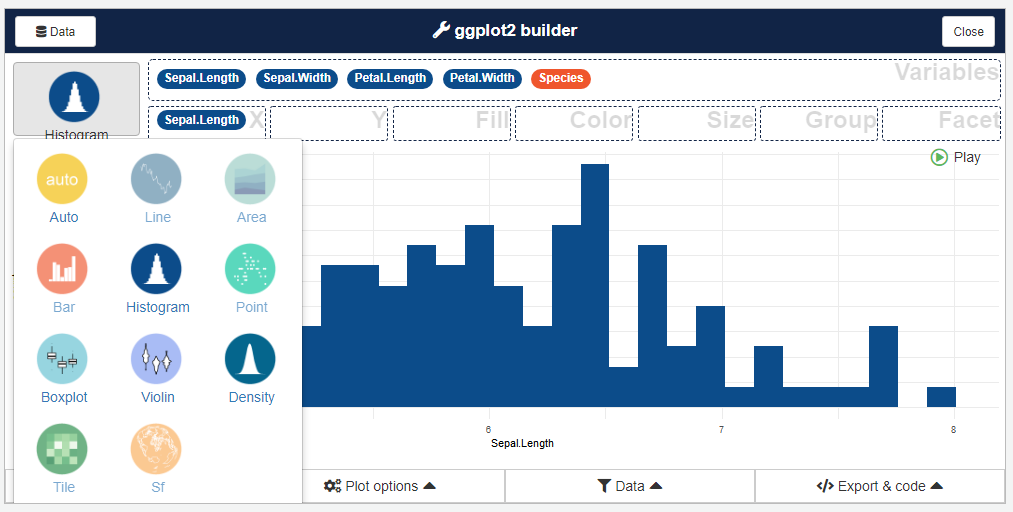
No entanto, é possível selecionar outros tipos de gráficos ofertados pelo pacote.

Opções de customização
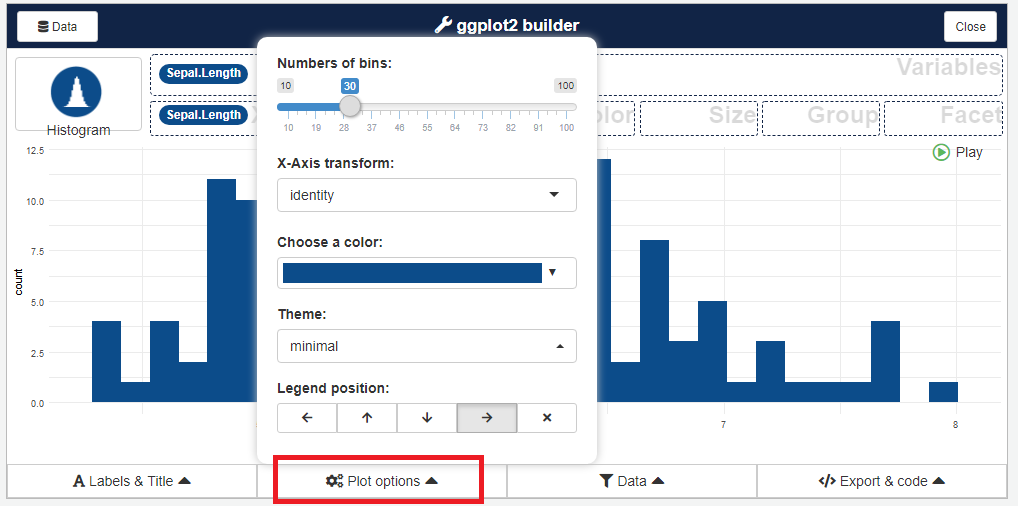
Podemos também customizar algumas opções de plotagem como tema, paleta de cores, posicionamento de legendas e dentre outras alternativas.

Conseguimos filtrar a base de dados conforme desejarmos. Nesse exemplo podemos também remover alguma espécie indesejada da base de dados.

É possível adicionarmos título e subtítulo aos gráficos, bem como, descrições para os seus respectivos eixos.

Exportar código
Por fim, é possível exportar o código do gráfico criado para que você possa adicionar ao seu projeto.

Curtiu o artigo dessa semana? Se você, assim com a gente ficou animado para usar esse pacote, vai ser muito útil ler a documentação dele e nesse vídeo aqui tem um tutorial explicando mais sobre a utilização do pacote.
Siga a Oper nas redes sociais para ficar por dentro de todas as novidades!





1 comentário em “Pacote Esquisse e gráficos interativos”
Your article helped me a lot, is there any more related content? Thanks!